
Yokai!
Yokai!
Technical Artist, Experience designer, Production Design
Goals
Explore the potential of interactive narrative by combining Hololens, virtual characters, mobile devices, and physical puzzles.
Featured In
USC Mobile and Environmental Media LabSummary
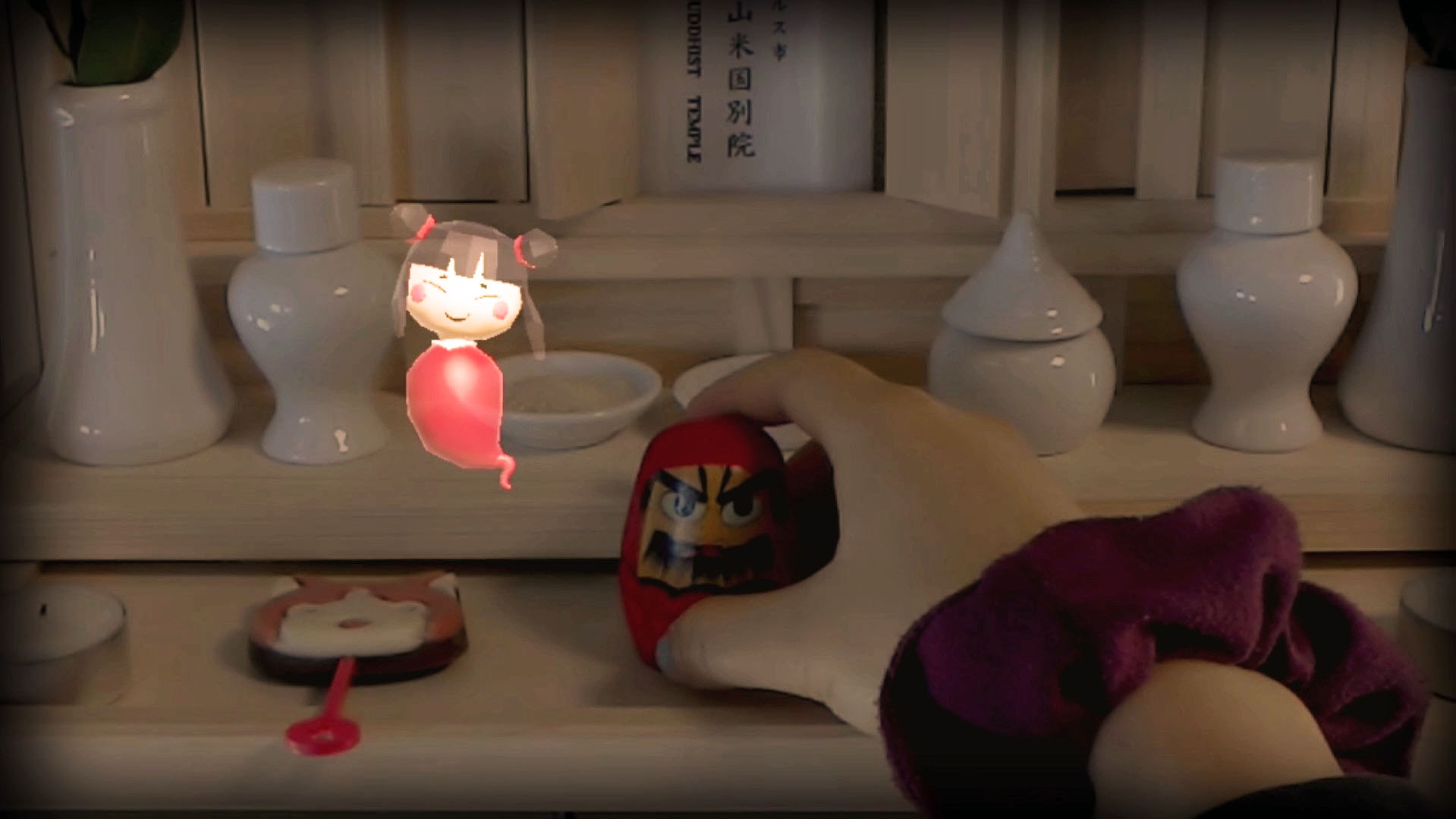
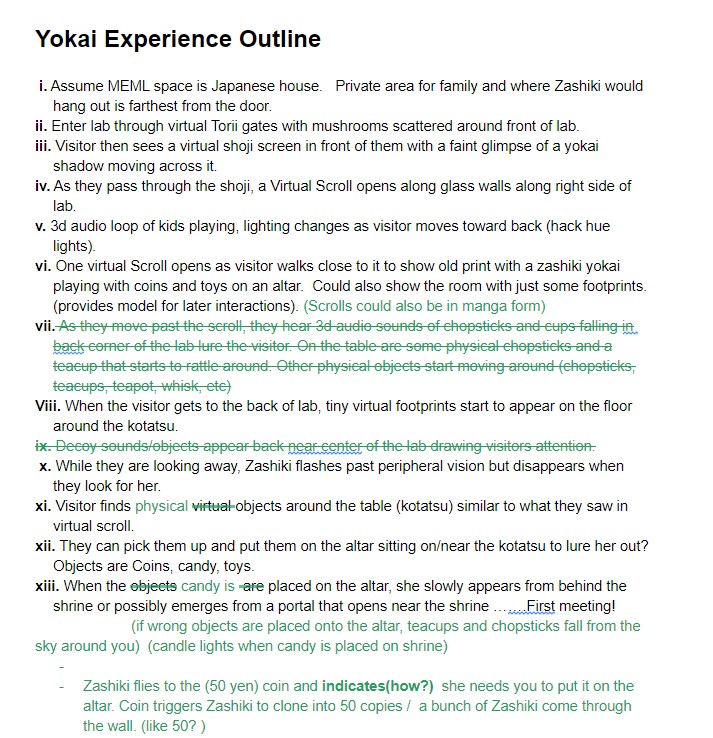
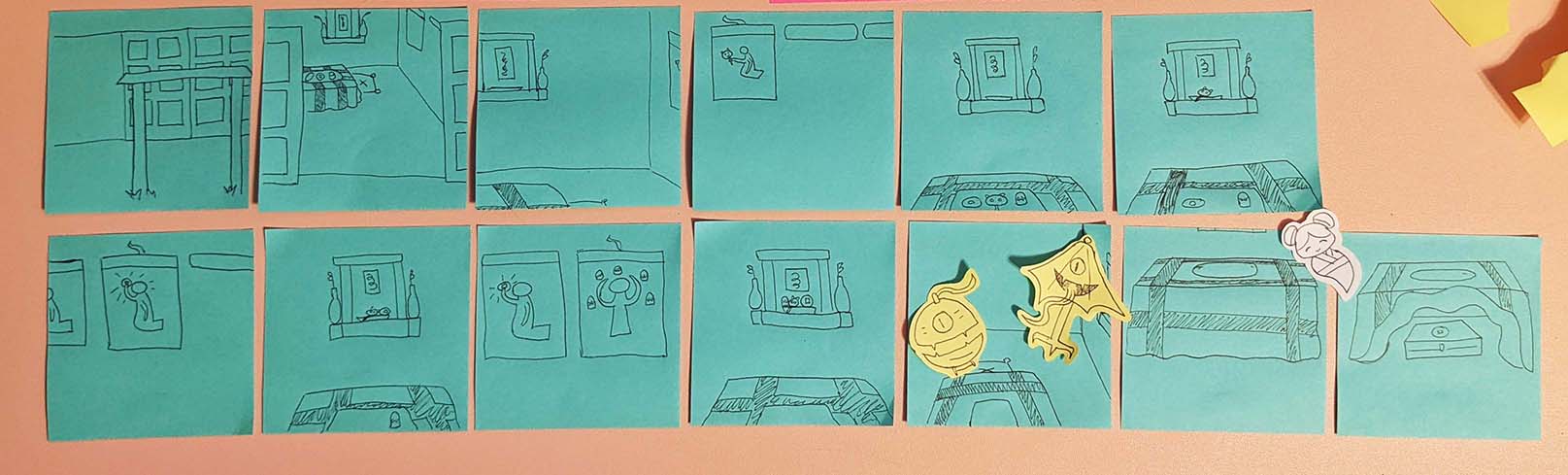
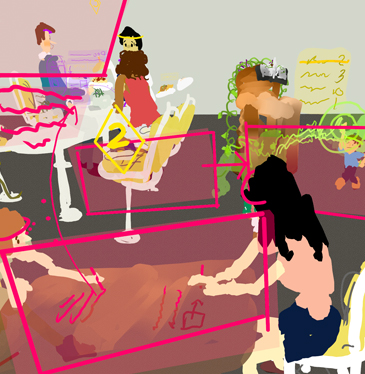
Yokai! is an XR installation where users offer physical toys onto a shrine to interact with virtual charactesrs and environemnts. The player is a weary traveler in Tokyo greeted by an unexpected Yokai named Zashiki dwelling in their AirBnB. Zashiki is causing chaos and the only path to peace is to make her happy.